前言
在之前的【Hexo+GitHub+Indigo 主题搭建博客踩坑日记】中,我们使用 Hexo 搭建好了一个博客,并且成功发布到了网上,接下来就是需要写文章了,而在写文章中通常会加入一些图片来搭配文章,接下来就来解决 Hexo 文章插入文章遇到的一些坑。
引用图片
全局资源文件夹
在 Hexo 中,最简单的调用图片的方法,就是在 source 目录中新建一个 images(名字可自定义)文件夹,将图片都存入 images 文件夹中,然后在 Markdown 中使用的格式,比如我们当前有一个名为 image1.png 的图片,就是,这里的/是指的根目录,而 Hexo 中,资源文件的根目录就是 source 文件夹。
这样我们就插入了一张图片,但是这样做的话有几个麻烦点:
- 所有的图片都在同一个文件夹下,管理会很混乱很麻烦
- 每次引用图片都需要去手动输入,当然也可以修改 Typora 的目录地址,直接设置为 images 目录
Typora

Web

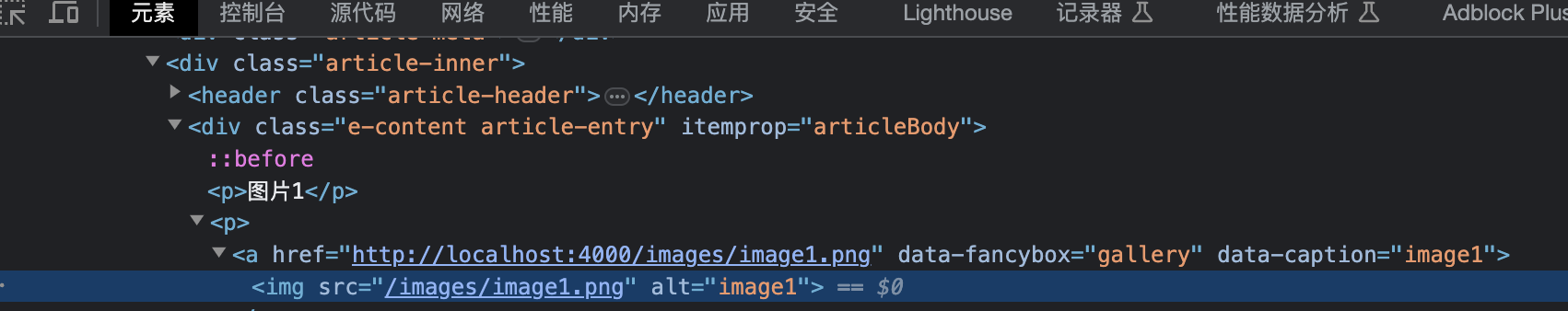
实际这么做以后会发现在 Typora 中说可以看到图片的,但是在网页渲染中却没有加载出来,我们使用 F12 看看是为什么

这里读取到的地址是 http://localhost:4000/images/image1.png

甚至看渲染记录,连图片都没有渲染,这个方法是真的不好用
文章资源文件夹
我们也可以对每篇文章使用一个文件夹作为资源管理文件夹,这个方法的优点是便于结构化管理,但缺点也和第一个方法一样,甚至比方法一更麻烦
具体方案需要修改 hexo 文件夹中的 _config.yml,如下:
post_asset_folder: true
marked:
prependRoot: true
postAsset: true
在终端下 cd 到 hexo 文件夹,使用 hexo new [layout] <title> 命令创建一篇新文章,此时会在 source/_post 目录下创建一个同名的文件夹和 Markdown 文件。
接着可以把所有该文章有关的资源文件都放在同名的目录中,然后使用引入格式  即可引入图片,该方法在有较多文章和较多资源时比较方便管理,但相对的确实比较麻烦
Typora

Web

这个方法呢图片 Web 上倒是成功加载了图片,但 Typora 中却没有显示,这样在我们编写的时候是不便于预览修改的
使用网络图片
在 Markdown 的语法中,还允许我们引入网络图片,并且这是一个比较不错的方案,因为不用在本地存储图片,更不用考虑格式错误的问题,但相对的如果是自己的图片就需要考虑先上传到图床然后再来引入了。我个人是一个不太相信第三方的人,所有的资料都得拿在自己手里才安全,任何第三方都有可能跑路、倒闭、丢失资料
网络图片引入格式 ,直接就可以引入对应地址的图片
Typora

Web

这个方法倒是都显示了,确实是比较不错的方法,但是有一个问题,就是图片是不在自己手里的,哪天图床挂了图片就挂了,且无法找回,并且该方法无法离线编辑,因为你网络离线就代表着无法加载网络图片了
hexo-asset-image 方法
还有一种方法,用起来很简单但我个人认为是最不好用的方法
需要把 _config.yml 中的 post_asset_image 修改为 true
具体使用方法是
Typora

Web

我觉得吧,就很蠢。。。
最终解决方案
这里我研究了很多方法,看了不下几百篇文章,最后得出了一个终极解决方案——直接修改hexo-asset-image 插件
首先我们需要安装 hexo-asset-image 插件
npm install hexo-asset-image --save
但是安装后还是没有解决问题哈
然后找到 /node_modules/hexo-asset-image/index.js 这个文件,将它的内容替换为如下内容
'use strict';
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
});
然后就可以解决无法同时在 Typora 和 Web 上看到图片的问题了